目次
プライバシーポリシーと免責事項の必要なブログとは?
まず最初に「プライバシーポリシー」や「免責事項」の設置が必要なブログは
「収益化している」
「個人情報を入力するページがある」
これらのどちらかに当てはまっていたら必要です。
収益化しているブログとは
収益化しているブログとは、Googleアドセンスやその他アフィリエイトを行っていたり、個人で商品やサービスを販売しているブログのことをいいます。
個人情報を入力するページとは
個人情報を入力するページとは、問い合わせフォームを設置しているブログが該当します。
プライバシーポリシーとは
プライバシーポリシーとは、個人情報について、その収集や活用、管理、保護などに関する取り扱いの方針を明文化したものをいいます。すべてのウェブサイトに必要なものではありませんが、個人情報を収集するサイトの場合は、プライバシーポリシーの制定と明記が必要とされています。具体的には、以下の内容を有するウェブサイトが対象になります。
商品や各種サービスの申込み、確認
懸賞・クイズへの応募
カタログ・資料請求
会員制サイトへの登録や入会
イベントの参加申込み、施設の利用申込み
メールによる問い合わせ、照会や意見募集
電子会議室や掲示板
メルマガ等の配信登録
クッキーによるユーザー識別やアクセス情報の収集
その他、何らかの形で個人情報を収集するもの
(公益社団法人 日本広報協会より)
要するに、プライバシーポリシーとは「私のブログでは、あなたの個人情報はこのように取り扱いしていますよ!」というのを明確に掲示したものです。
インターネット上には、まだまだ怪しいサイトがたくさんあります。あなたがブログをつくったときに、「プライバシーポリシー」について明確に掲示いれば、訪問者は安心してブログ内を巡回できますし、たとえば商品やサービスの申込みも安心して行うことができます。
プライバシーポリシーの記載例(コピペOK)
以下がプライバシーポリシーの記載例です。
当サイトのものですがコピペOKですのでぜひ参考にしてみてください。
プライバシーポリシーの設置方法(WordPress)
WordPressで作成するバージョンになりますが、プライバシーポリシーの設置方法です。
プライバシーポリシーページの作成
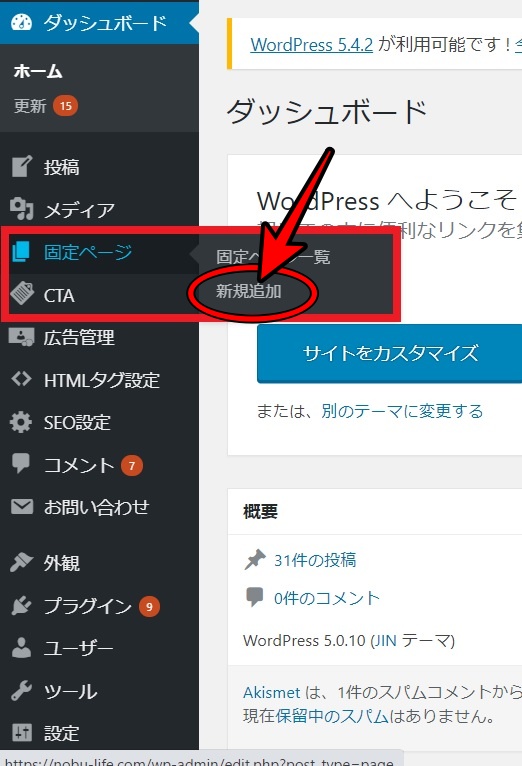
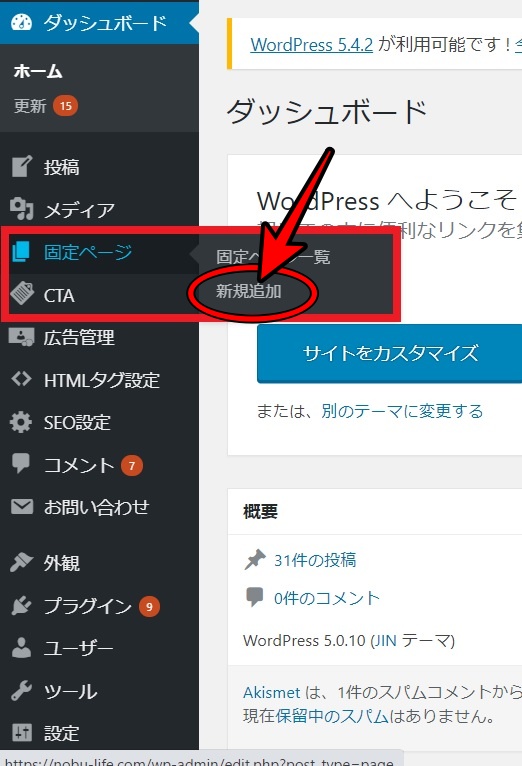
①ダッシュボードの「固定ページ」をマウスで触れると右側に「新規追加」と表示されるのでクリックします。

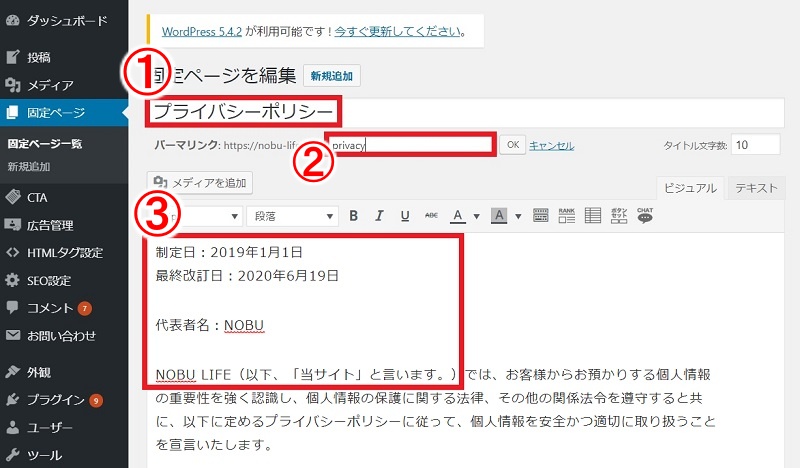
②.下の画像で①の部分にはページのタイトルを入力します。一般的には「プライバシーポリシー」でいいと思います。②の部分も自由でかまいません。私の場合は「privacy」と入力しました。③の本文部分にはあなたのブログのプライバシーポリシーを入力します。面倒であれば、先ほどの私のブログ例をコピペし、赤枠部分だけをあなたのブログ用に書き換えるだけでOKです。これでプライバシーポリシーのページは完成です。

プライバシーポリシーページの設置
プライバシーポリシーページの設置ですが、基本的にはウェブサイトのフッター部分(画面最下部)に設置するのが一般的です。

ではさっそくフッターにメニューを設置する方法です。
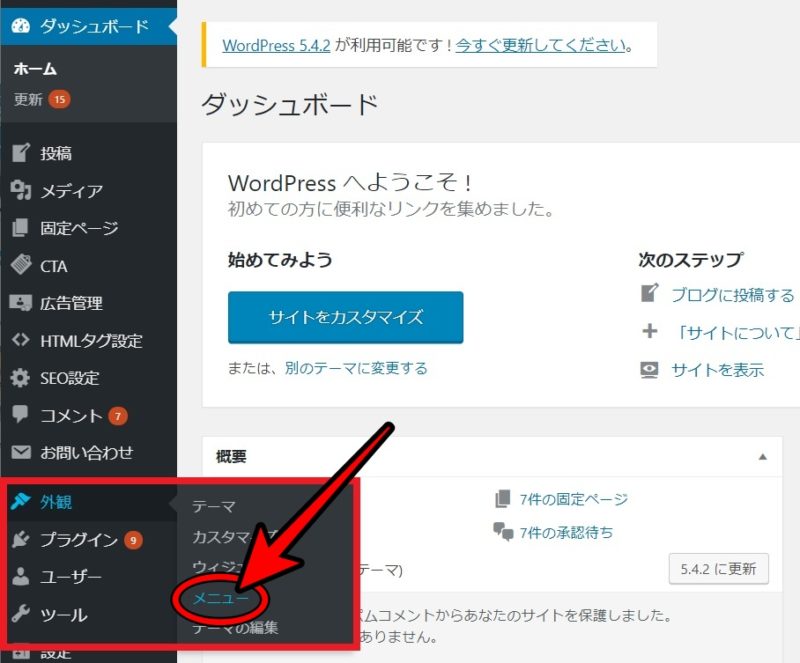
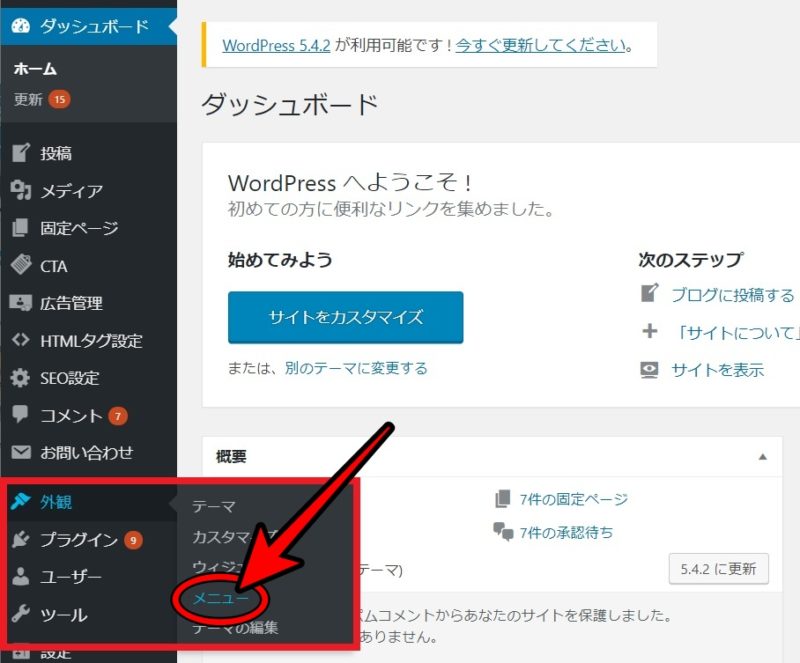
①ダッシュボードの「外観」を触れると「メニュー」が表示されるのでクリックします。

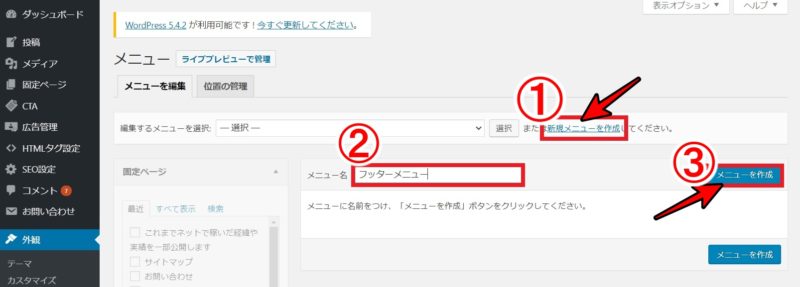
②.①「新規メニュー作成」をクリック。②メニュー名を入れます(「フッターメニュー」でいいと思います)。③「メニューを作成」をクリックします。

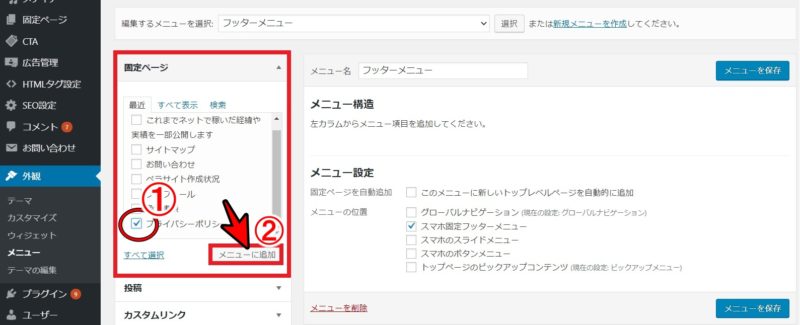
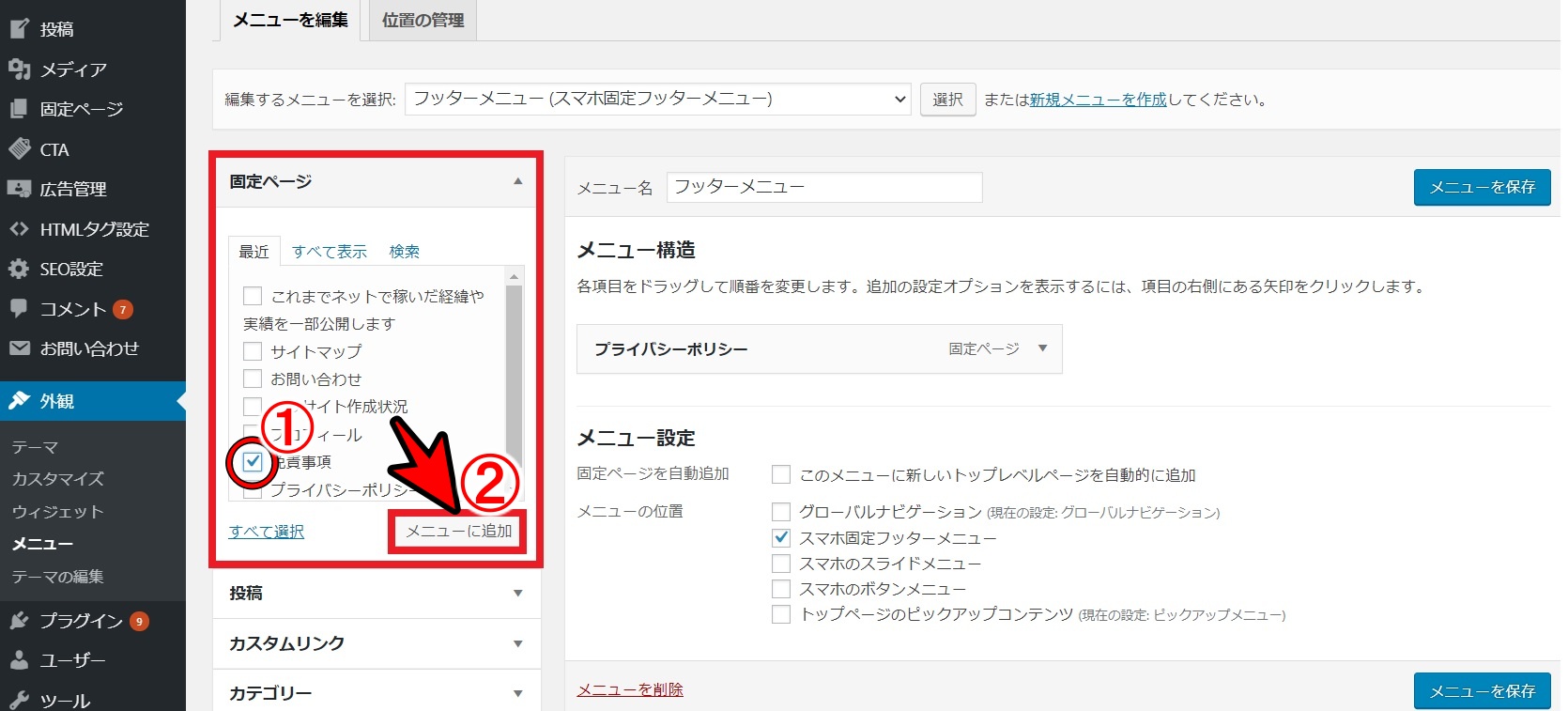
③フッターメニューに入れるページを選びます。①「固定ページ」から作ったばかりの「プライバシーポリシー」にチェックを入れ、②メニューに追加をクリックします。

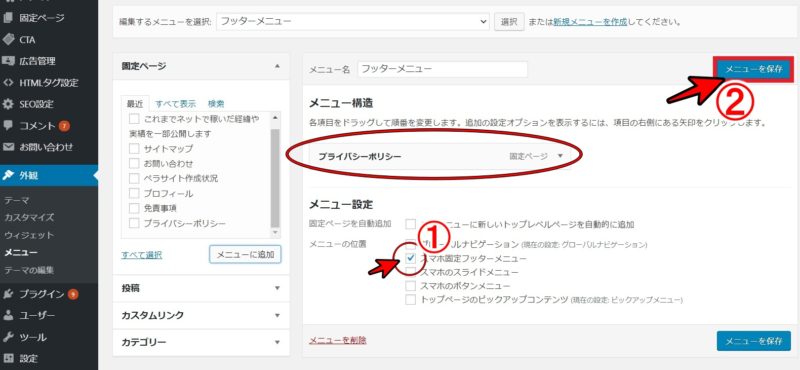
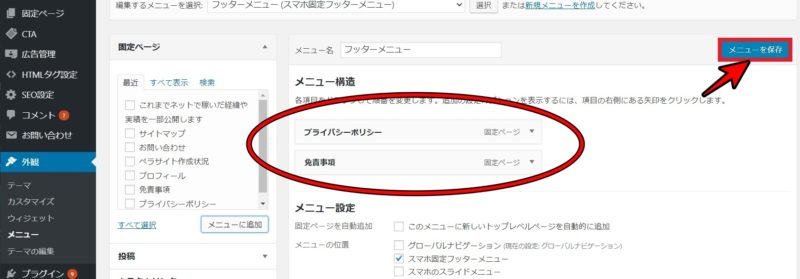
④メニュー構造の中に「プライバシーポリシー」が追加されました。①メニュー設定の中にフッターメニューに表示させるものをチェックし②メニューに保存をクリックします。

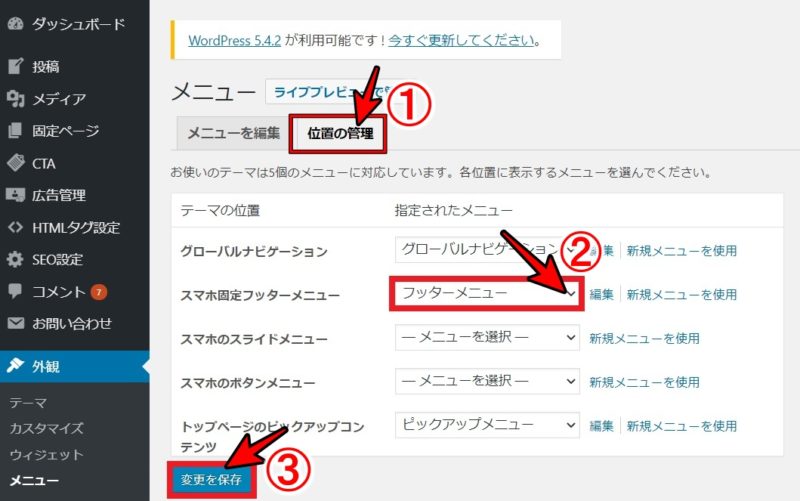
⑤.①「位置の管理」をクリックし、テーマの位置の中にあるフッターメニューの部分に②作成したばかりの「フッターメニュー」を選択し、③「変更を保存」をクリックすれば完了です。

免責事項とは
免責事項とは、簡単にいうと万が一の事態が発生した場合、「責任を負いません」と相手に約束を求めるものです。具体的にあなたのブログで紹介した商品やサービスをネットユーザーが申込みをして購入した後、商品が破損してたり届かなかったりとトラブルが発生する可能性も考えられます。その際に「当ブログでは一切責任を負いません!」「すべてはあなたの自己責任でお願いします!」「購入後の問題は広告主・企業に直接問い合わせてください!」と、あらかじめ責任の所在について明確にしておく必要があるわけです。
被らなくてもよい被害を避けるための防御策として、自分の身をしっかりと守るためにも免責事項の掲載は必須項目です。もちろん責任の所在が明らかに自分側にある場合は誠実に対応する必要があります。
免責事項の例(コピペOK)
以下が免責事項の記載例です。
当サイトのものですがコピペOKですのでぜひ参考にしてみてください。
「NOBU LIFE 免責事項」
免責事項の設置方法(WordPress)
免責事項の設置方法も、先ほどのプライバシーポリシーと全く同じ要領です。
免責事項ページの作成
①ダッシュボードの「固定ページ」をマウスで触れると右側に「新規追加」と表示されるのでクリックします。

②.下の画像で①の部分にはページのタイトルを入力します。一般的には「免責事項」でいいと思います。②の部分も自由でかまいません。私の場合は「law」と入力しました。③の本文部分にはあなたのブログの免責事項を入力します。面倒であれば、先ほどの私のブログ例をそのままコピペし、赤枠部分だけをあなたのブログ用に書き換えるだけでOKです。これで免責事項のページは完成です。

免責事項ページの設置
免責事項の設置ですが、先ほど同様フッター部分(画面最下部)に設置するのが一般的です。

すでに先ほどつくった「フッターメニュー」画面を開き「免責事項」を追加するだけです。
①ダッシュボードの「外観」を触れると「メニュー」が表示されるのでクリックします。

②メニューのところは先ほど作成した「フッターメニュー」が表示されているので、①「固定ページ」の中から「免責事項」をチェックし、②「メニューに追加」をクリックします。

③するとメニュー構造の中に免責事項が追加されますので、「メニューを保存」をクリックすれば作業完了です。

ワードプレステーマ「JIN」の場合の簡単フッターメニュー設置方法
じつはこのブログのテンプレート「JIN」をお使いの方は、簡単にフッターの設定ができます。
①まずは固定ページで「プライバシーポリシー」と「免責事項」の2つのページをつくります。
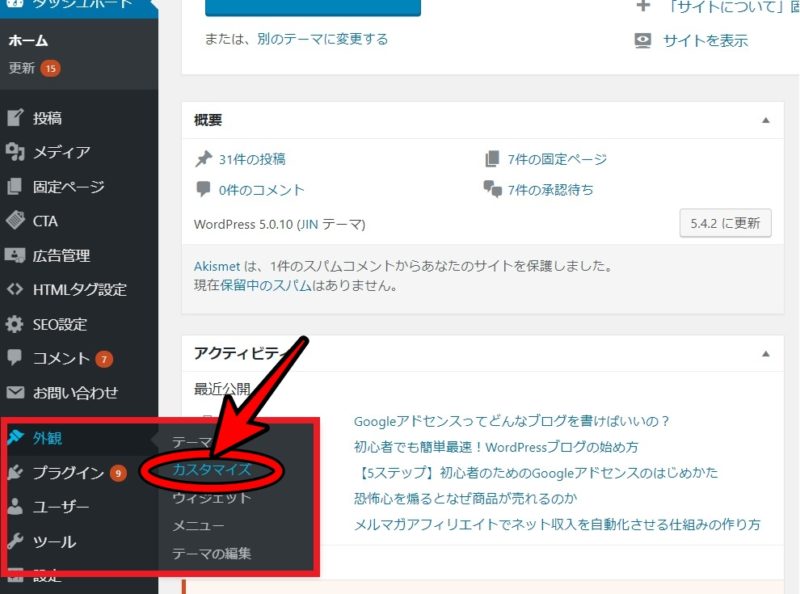
②次にダッシュボードの「外観」にマウスを触れると「カスタマイズ」と表示されるのでクリックします。

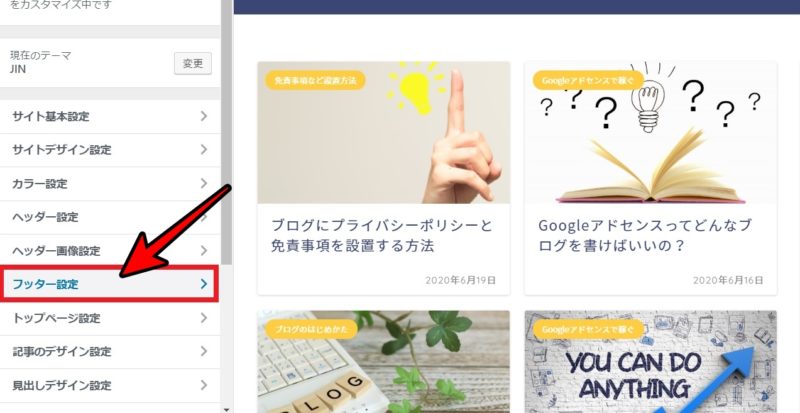
③左側メニューの「フッター設定」をクリックします。

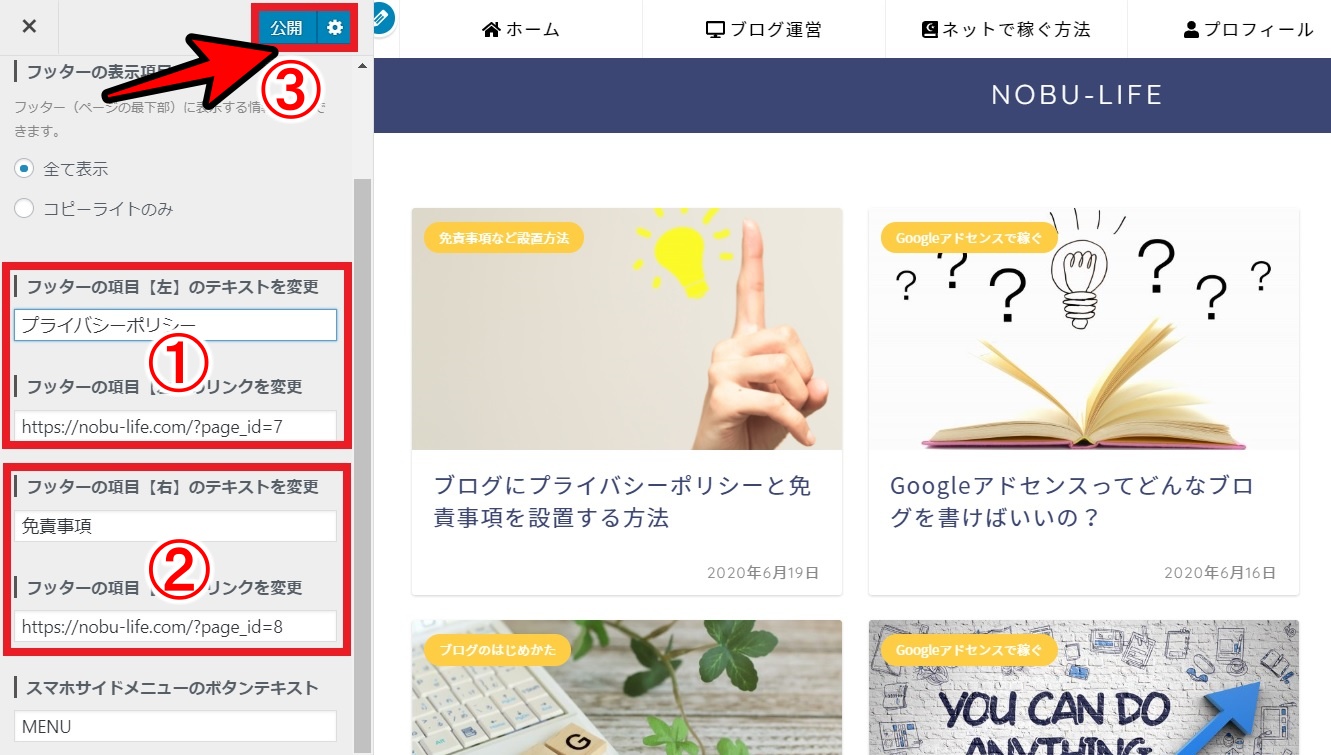
④.①「フッターの項目【左】のテキストを変更」の欄に「プライバシーポリシー」と入力し、下段に固定ページのURLを入力します。②同様に「フッターの項目【右】のテキストを変更」の欄に「免責事項」と入力し、下段に固定ページのURLを入力します。③最後に上部の「公開」をクリックすれば設定完了です。

ページを確認すると以下のようにフッターメニューが表示されます。

まとめ
あなたのご参考になれば幸いです。