今回はWordPressでサイトマップを作成したい人に向けた記事です。
サイトマップを作成するメリット
サイトマップとはサイト全体の構成をリスト形式で記述したものです。
作成しておくと、訪問者にももちろんメリットがありますが、内部リンクを自動形成するのでSEO面でも有利です。
またクローラーと呼ばれる巡回ロボットにもサイトを見つけてもらいやすくなるので、検索エンジンにも上位表示されやすくなります。今回はこのサイトマップを自動生成できるプラグインと作成方法をご紹介します。ではまいりましょう!
サイトマップの作成手順
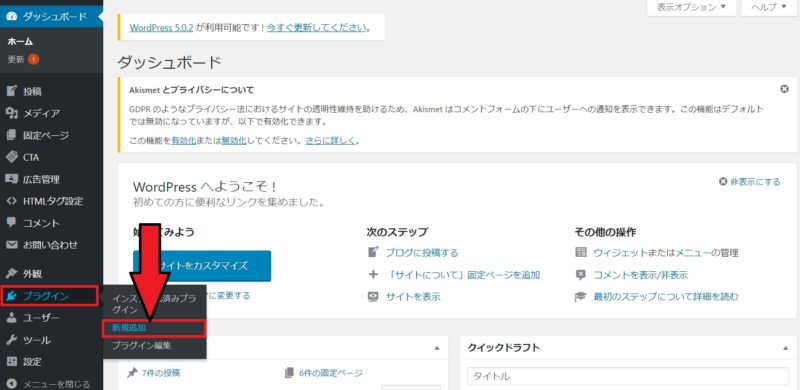
①まずはダッシュボードの「プラグイン」→「新規追加」をクリック。

②次にキーワード欄に「PS Auto Sitemap」と入力すると、プラグインが表示されるので「今すぐインストール」をクリックし「有効化」します。

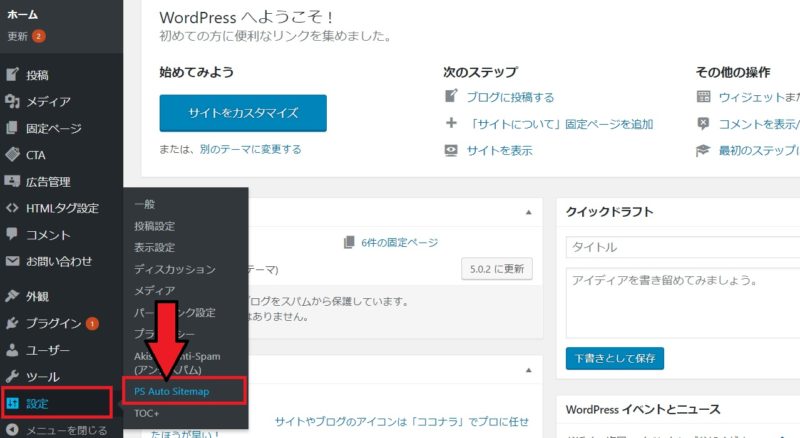
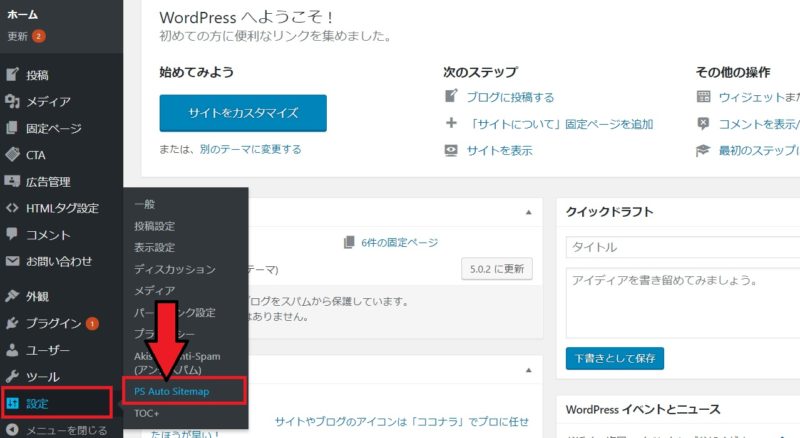
③次に「設定」→「PS Auto Sitemap」をクリック。

④次に最下部にある赤枠の「コード」をコピーします。

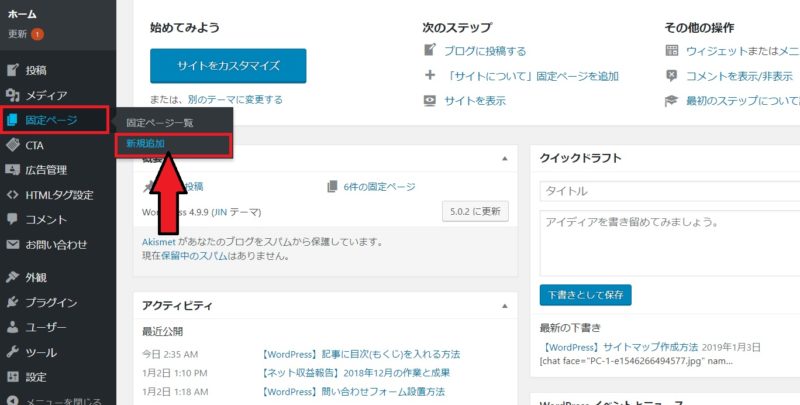
⑤次に「固定ページ」の「新規追加」をクリックします。

⑥.①にページのタイトル(例:サイトマップ)を入力し、②テキストタブを選択し、③に先ほどコピーしたコードを貼り付け、④「公開」をクリックします。

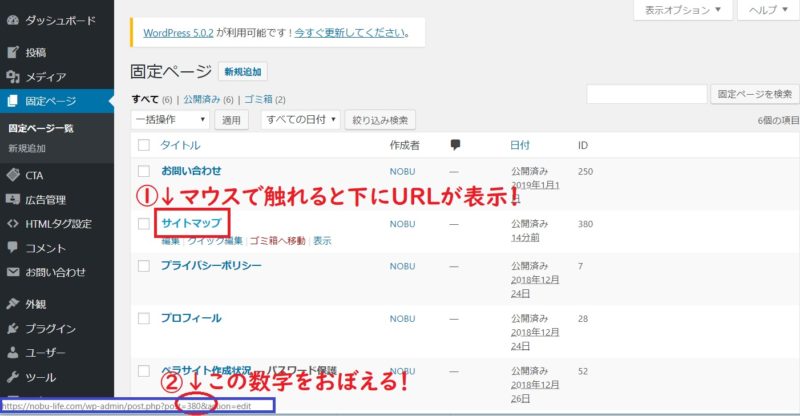
⑦次に「固定ページ」→「固定ページ一覧」をクリックします。

⑧先ほど作成した固定ページ名(サイトマップ)にマウスのカーソルを乗せると、画面の下にURLが表示されますので、赤丸の数字IDをメモします。(※今回の場合だと「380」が数字ID)

⑨次にもう一度「設定」→「PS Auto Sitemap」をクリック。

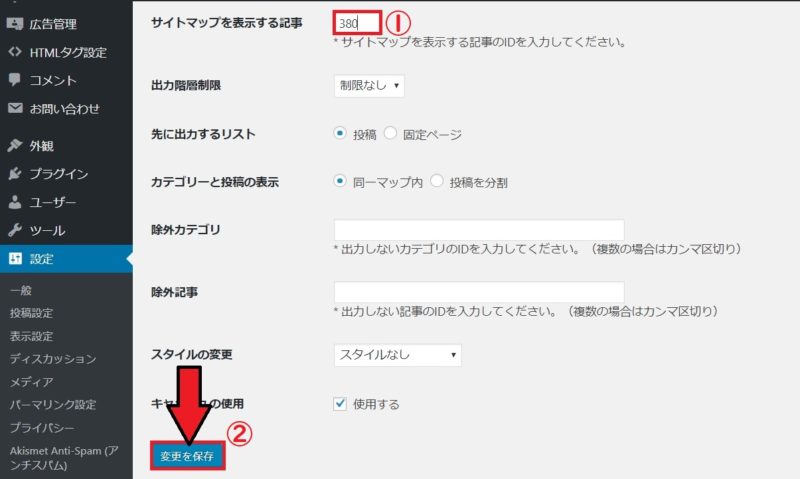
⑩「サイトマップを表示する記事」の欄に、先ほどメモした記事の数字IDを入力し、最下部の「変更を保存」をクリックすれば完成です。

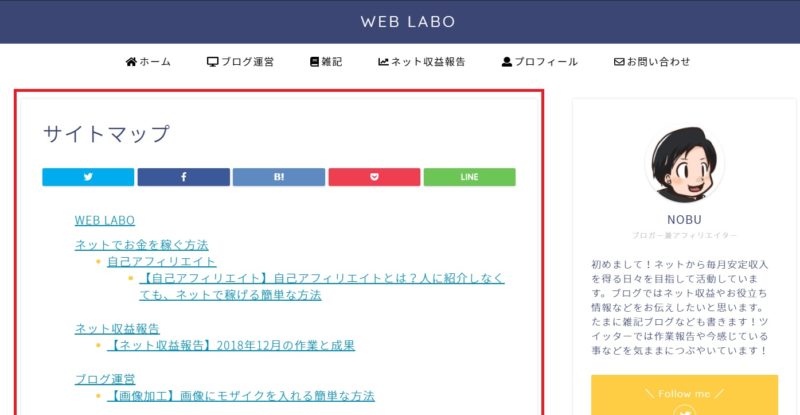
⑪完成したページを確認してみるとこんな感じ。きちんと表示されてます。

さいごに
サイトマップは一度設定してしまえば記事を更新するたびに自動で追加されていくので、ぜひやっておくと良いと思います。