アイキャッチ画像とは?
NOBU
アイキャッチ画像とは、投稿ページの記事タイトル下に表示される画像のことです。
ブログのトップページや、サイドバーにも掲載される、いわゆる記事へ誘導するメイン画像のことです。
ブログのトップページや、サイドバーにも掲載される、いわゆる記事へ誘導するメイン画像のことです。
そのため画像の大きさなども、ブログに合った大きさに調整しながら掲載したほうがブログの見栄えも格段に良くなります。
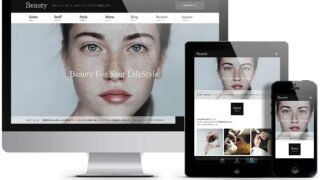
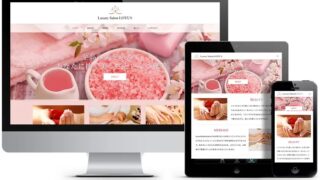
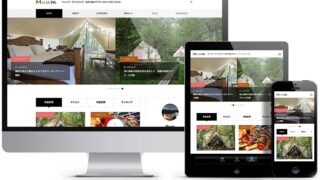
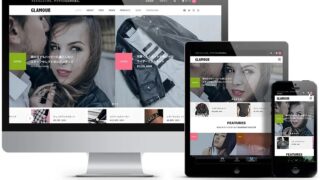
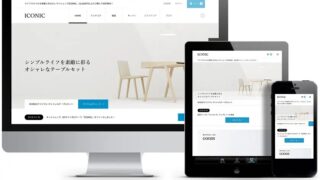
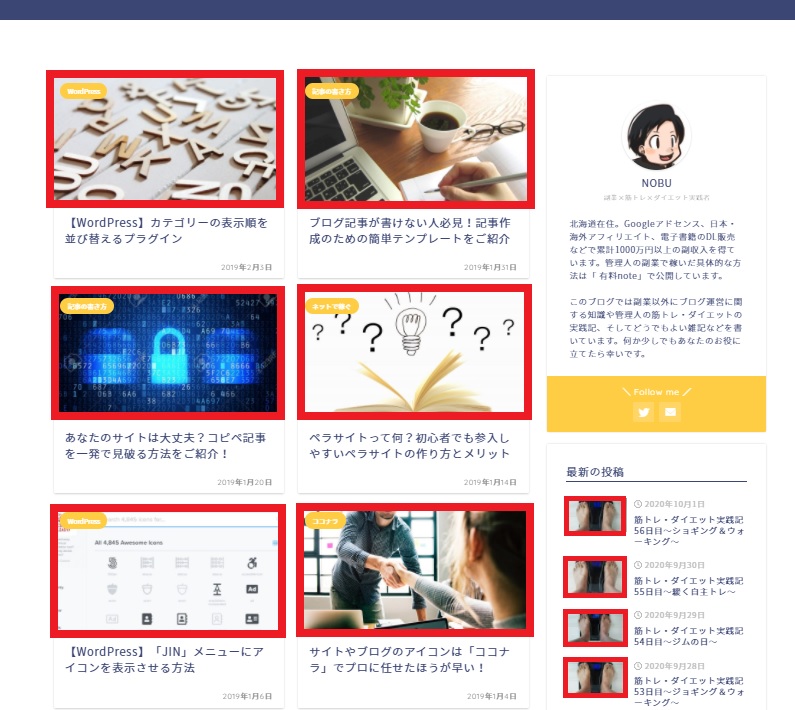
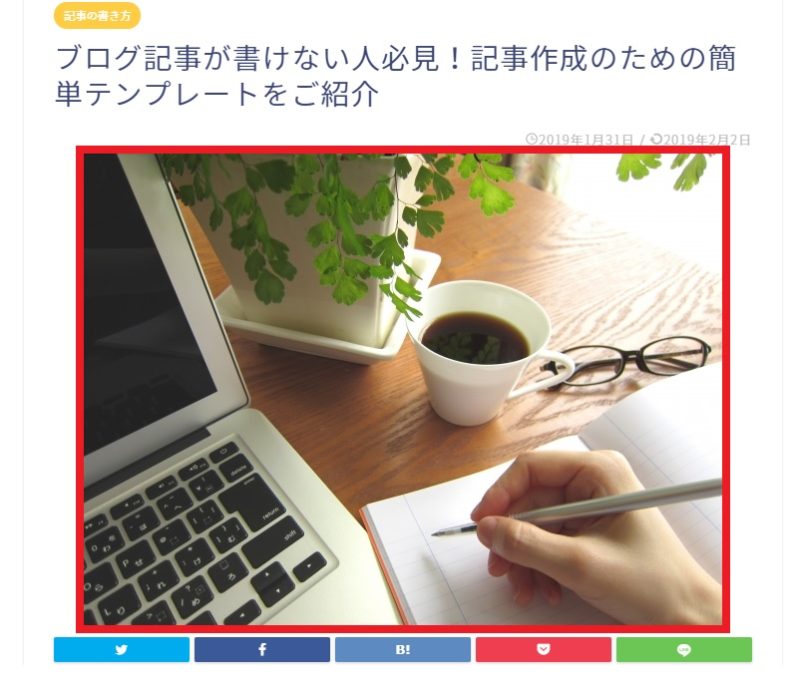
こちらがアイキャッチ画像の例です。
(例1)記事タイトルの下

(例2)ブログトップページの表示

【準備】あらかじめスマホの画像の大きさを調整しておく
アイキャッチ画像はスマホで撮影した画像をホームページにアップロードして、アイキャッチ画像として使うケースが多いです。そのため私はあらかじめスマホのカメラの設定を「小さすぎず、大きすぎない」サイズにしています。
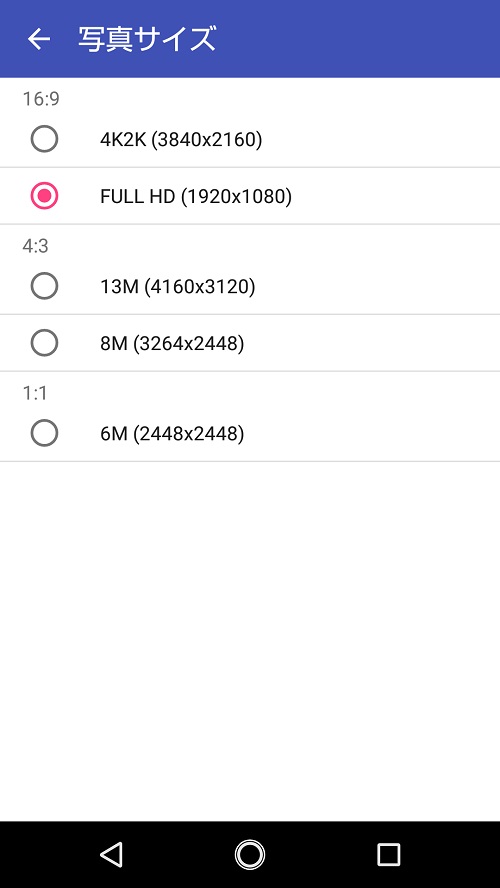
これは私のスマホのカメラの設定画面です。
サイズが横〇〇〇×縦〇〇〇という一般的なサイズが書かれています。

私は横1920×縦1080と設定しています。スマホからPCに送信する際に丁度いいです。
もちろん横は640~800くらいが理想ですが、スマホにそのくらいの設定がなければ、記事に画像を掲載するタイミングでも大きさを調整できるので、1920あたりでも大丈夫です。
画像サイズ例
■こちらは800ピクセル(30kb)のアイキャッチ画像

■こちらは640ピクセル(71kb)のアイキャッチ画像

【実践】WordPressのアイキャッチ画像投稿手順
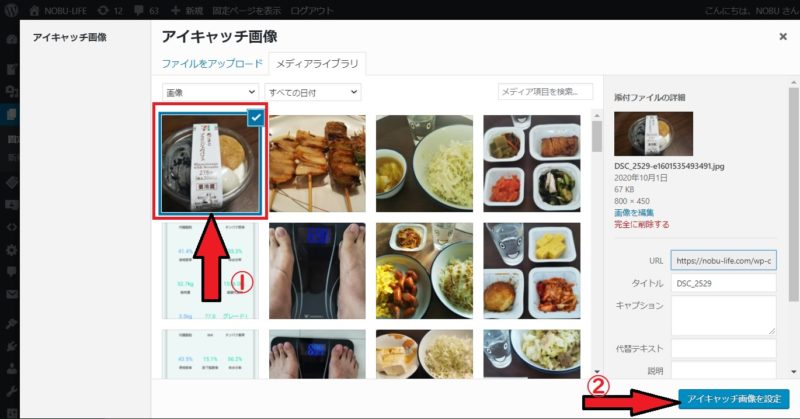
①記事投稿画面の右下から、「アイキャッチ画像を設定」をクリック

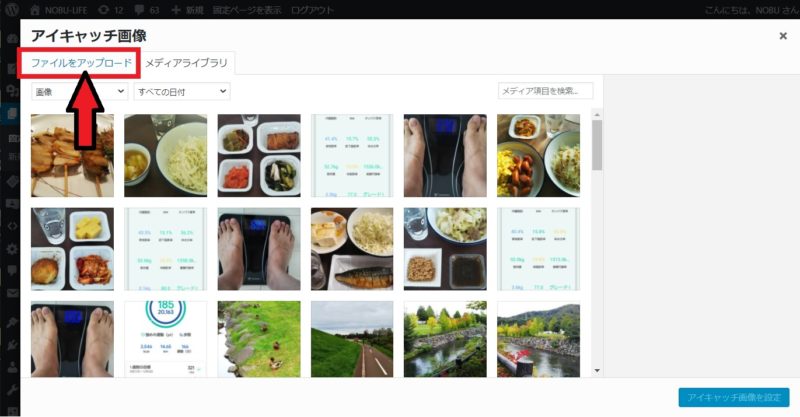
②「ファイルをアップロード」をクリック

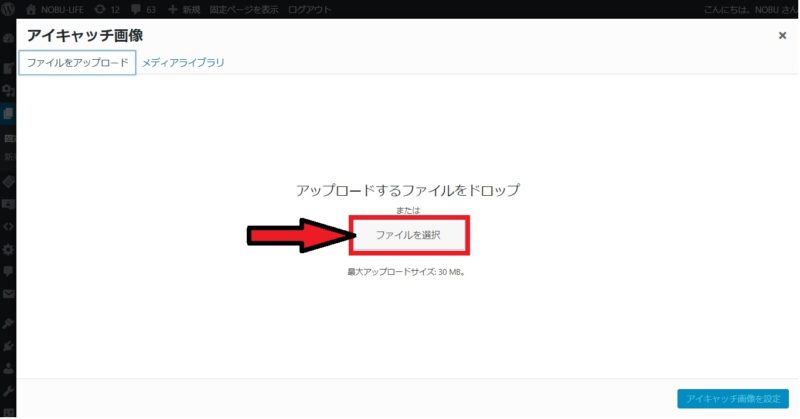
③「ファイルを選択」をクリック

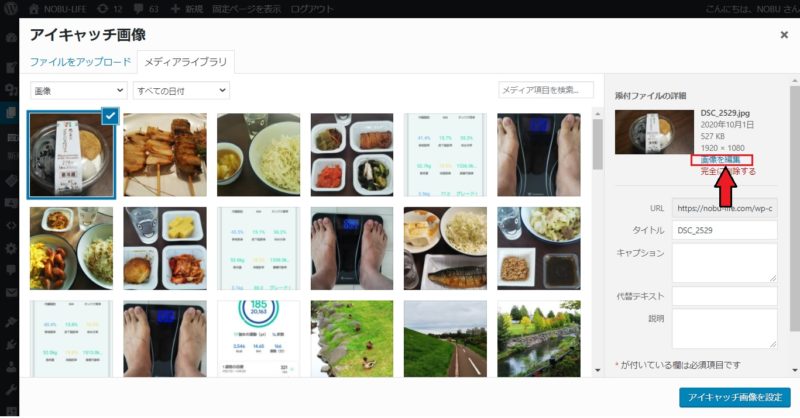
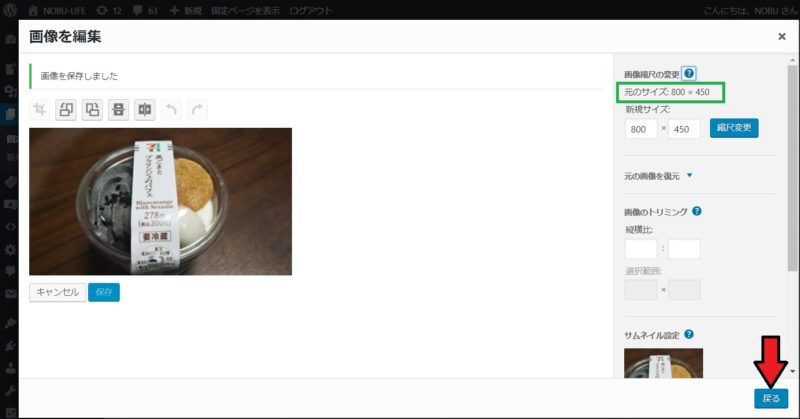
④「画像を編集」をクリック

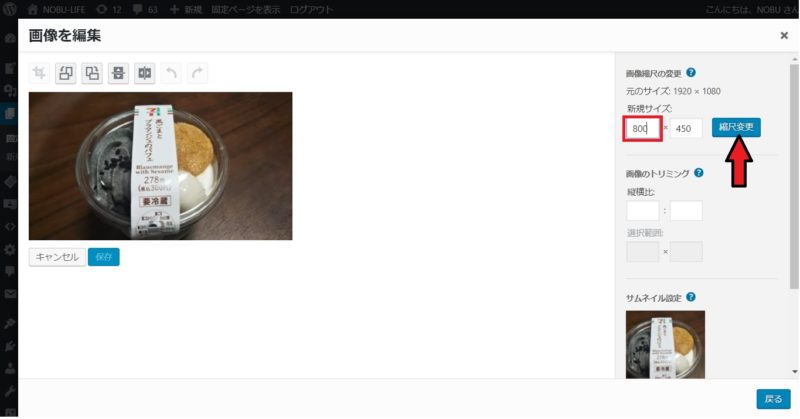
⑤新規サイズの希望のサイズを入力し、縮尺変更をクリック
(左側の横幅サイズだけを入力すると、右側の縦幅サイズも自動的に調整されます)

⑥画像サイズが変更されました。戻るをクリック

⑦改めて変更された画像を選択し、「アイキャッチ画像に設定」をクリックで完了です。

⑧こんな感じに表示されます。

まとめ
NOBU
今回はブログにアイキャッチ画像を設定する方法をお伝えしました。アイキャッチ画像を設定しておくだけで、ユーザーを「視覚的に誘導しやすくなる」有効な方法ですので、ぜひお役立ていただければ幸いです。