今回はWordPress「JIN」のテンプレートでメニューにアイコンを表示させたい人に向けた記事です。
このブログで現在私が使用しているテンプレート(ワードプレステーマ)は「JIN」(有料)というものです。

とても使いやすくて見栄えも良いので重宝しています。
購入後にそのまま普通に使っても問題ないのですが、
「知らなきゃ損する」様々なカスタマイズがあります。
今回はそのうちの1つである
メニューにアイコンを表示させる方法をお伝えします。
それではいってみましょう!
メニューアイコンはどこから手に入れるの?
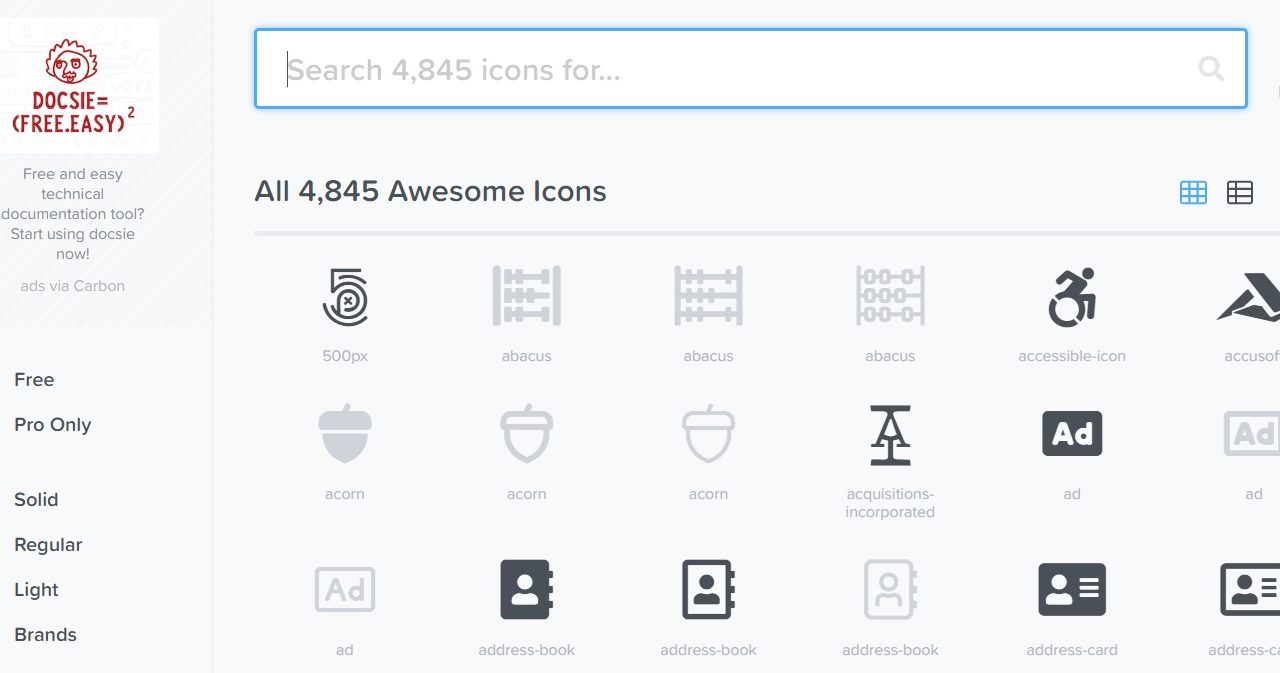
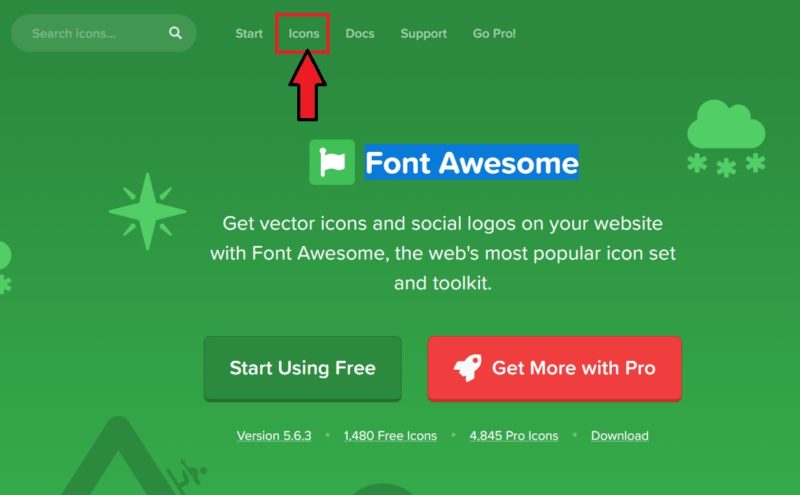
メニューアイコンは、「Font Awesome」というサイトからコードのみを取得してブログに貼り付けるだけです。トップページの「icon」をクリックします。

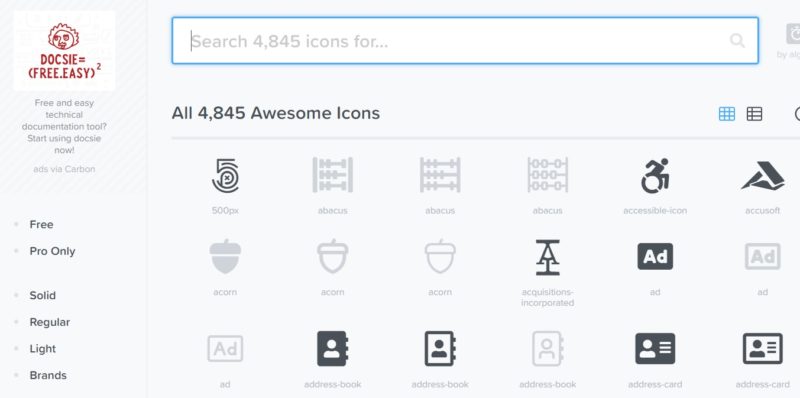
すると、アイコンがたくさんでてきます。
この中から自分のメニューに合ったアイコンを探します。

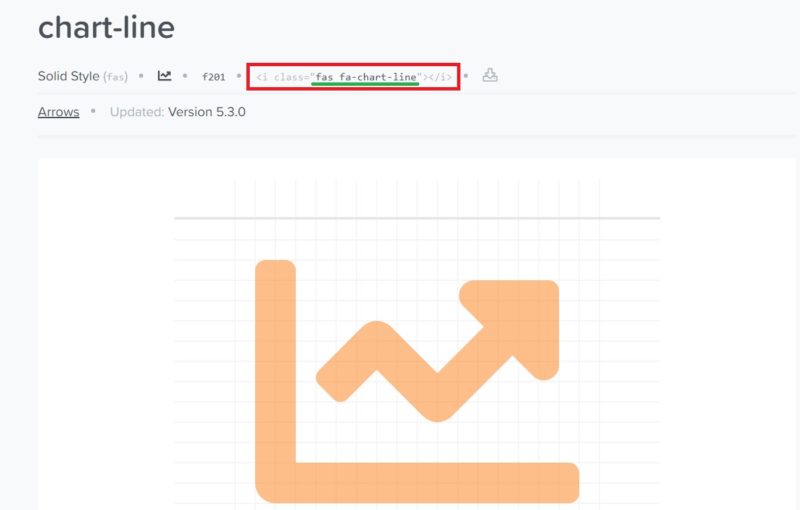
アイコンをクリックすると、赤枠部分のアイコンコードが表示されます。実際に自分のブログに設定する際は、その中の緑色の下線部分のコードのみ必要になるのでおぼえておいてください。

私のブログのアイコンとコード例を表記しますので
いいのが見つからなければご参考にしてください。
fas fa-home ホーム
fas fa-desktop ブログ運営
fas fa-book 雑記
fas fa-chart-line ネット収益報告
fas fa-user プロフィール
fas fa-map-marker-alt サイトマップ
far fa-envelope お問い合わせ
それではさっそくブログにメニューアイコンを設置しましょう!
「JIN」メニューアイコン設定手順
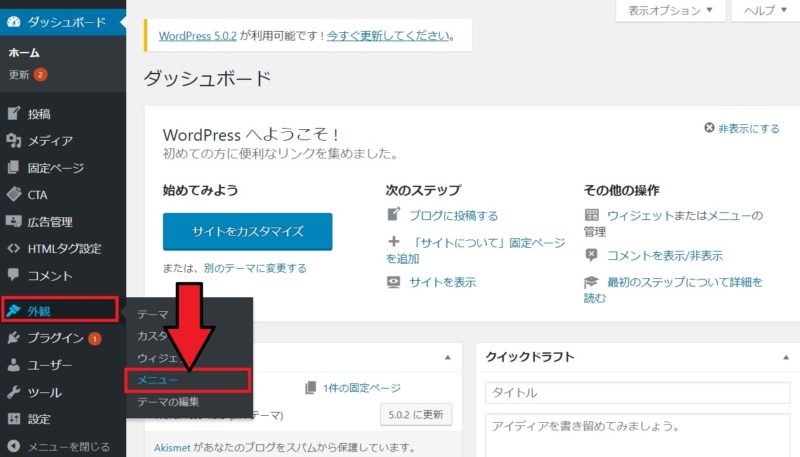
①まずは管理画面の「外観」→「メニュー」をクリック。

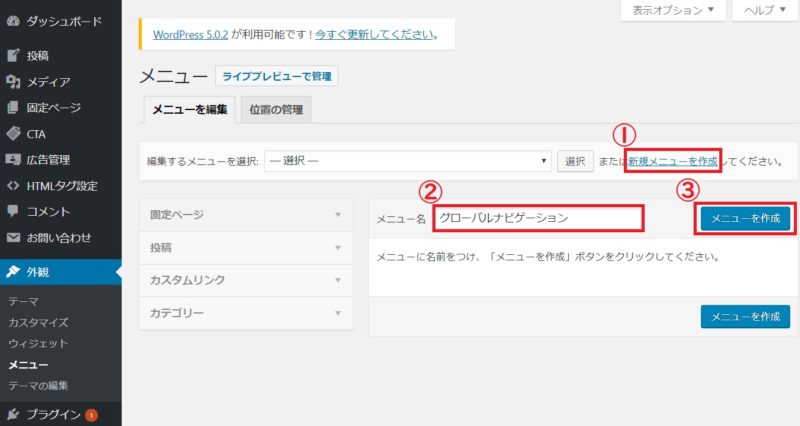
②すると、メニュー設定ができる画面へと進みます。①「新規メニューを作成」をクリックし、②「メニュー名」を入れます。そして③「メニューを作成」をクリック。

③次に追加したいメニューを選びます。固定ページ・投稿ページ・カスタムリンク・カテゴリーなどからメニューに表示させたいページにチェックを入れて「メニューに追加」で選択していきます。

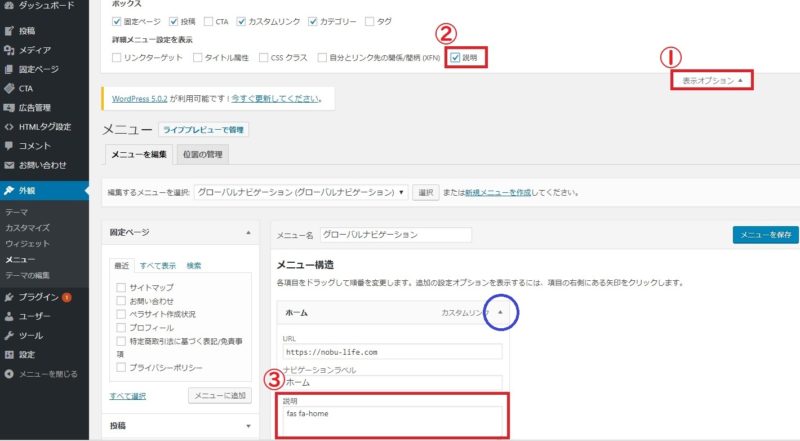
④次にアイコンのコードを入力します。①の「表示オプション」をクリックし、②の「説明」にチェックを入れ、追加したメニュー項目の▼(青丸部分)をクリックして開き、③赤枠の説明欄に「アイコンのコード」を入れます。

⑤最後に①「グローバルナビゲーション」にチェックを入れ、②「メニューを保存」すれば完成です。

お疲れさまです。うまくできましたか?
私のブログの場合は以下のような感じになりました!

さいごに
メニューアイコンはちょっとしたアクセント・装飾で、運営者の自己満足と考えがちですが、読者にとっても文字を読まなくても視覚的に認識しやすいので、「わかりやすい」という好印象を与えることができます。
こんなふうにいつも読者目線でブログ運営ができるよう心がけたいですね!